⚡ VSCode Setup and Most Used Keystrokes for Turbocharged (Mostly Python) Development 🐍
My personal setup for maximal productivity and minimal keystrokes.
 My favorite extensions
My favorite extensionsVisual Studio Code, or VSCode, has rapidly become one of the most popular code editors available today, and for good reason. With a vast amount of development activity behind it, VSCode is a powerful and extensible platform that allows users to customize it to their needs through a wide variety of extensions. As a long-time Sublime Text user, I was initially skeptical about making the switch due to concerns about performance. However, as I spent more time using VSCode, I became convinced of its many benefits and have since made it my go-to editor for all my development needs, particularly for Python.
In this blog post, I will share my personal setup for turbocharging Python development in VSCode, including my favorite extensions and most-used keystrokes. By tailoring your editor to your specific requirements and preferences, you can maximize productivity and minimize keystrokes, making your development experience as smooth and efficient as possible.
Table of Contents
My most common Shortcuts
Personally, I use the Sublime Keymap extension to add Sublime Text keybindings to VSCode.
It is a valuable extension for those who are transitioning from Sublime Text to Visual Studio Code or simply prefer Sublime Text’s keybindings. This extension replicates Sublime Text’s keyboard shortcuts in VSCode, allowing you to maintain your productivity and muscle memory.
Here are my commonly used shortcuts when using the Sublime Keymap extension and the default VSCode keybindings (if missing both are the same):
| Keybinding (Sublime) | Keybinding (VS Code) | Description |
|---|---|---|
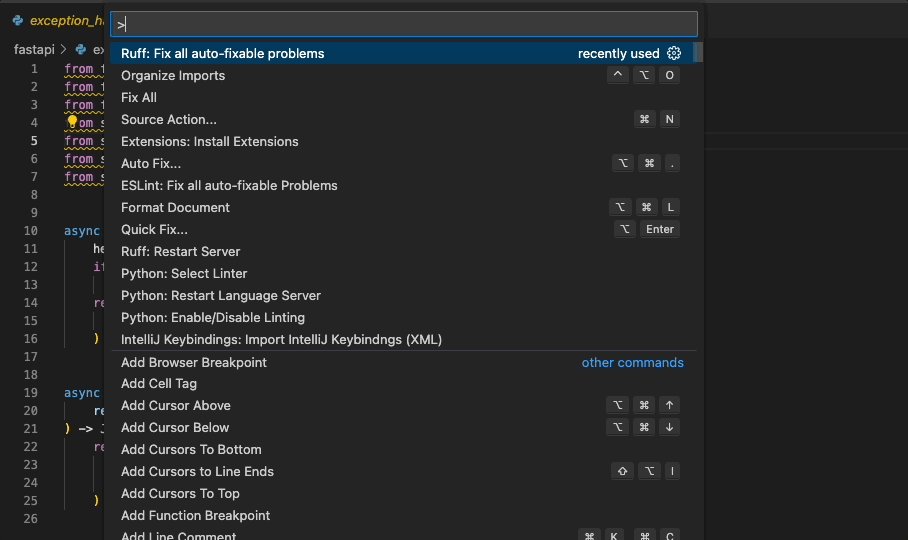
| Command + Shift + P (Mac) / Ctrl + Shift + P (Windows) | same | Open the command palette |
| Command + P (Mac) / Ctrl + P (Windows) | same | Quick file navigation |
| Command + D (Mac) / Ctrl + D (Windows) | same | Select the next occurrence of the current word |
| Command + U (Mac) / Ctrl + U (Windows) | same | Undo the last “select next word” operation |
| Alt + up/down arrow | same | Move the selected lines up or down |
| Alt + Shift + up/down arrows | same | Duplicate the selected lines above or below |
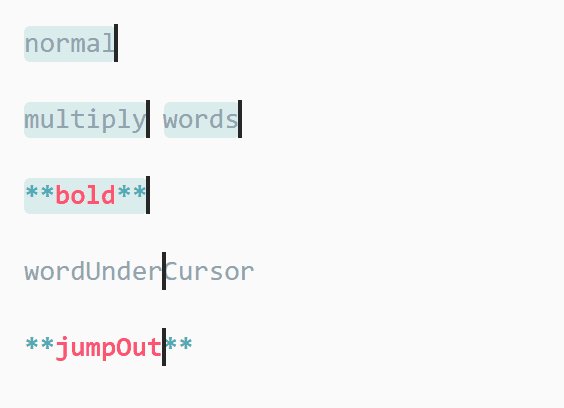
| Command + Shift + L (Mac) / Ctrl + Shift + L (Windows) | Shift + Alt + L | Place a cursor at the end of all selected lines |
| Control + - (minus) | same | Navigate to the previous location in the editor |
| Command + T (Mac) / Ctrl + T (Windows) | Command + P (Mac) / Control + P (Windows) | Browse files in the workspace |
| Command + R (Mac) / Ctrl + R (Windows) | Command + Shift + O (Mac) / Ctrl + Shift + O (Windows) | Open the command palette and search for definitions in the file (bonus, add a :, to get @: to group by functions, methods, variables, etc.) |
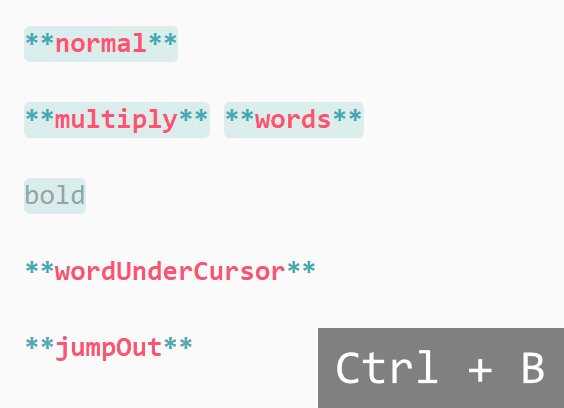
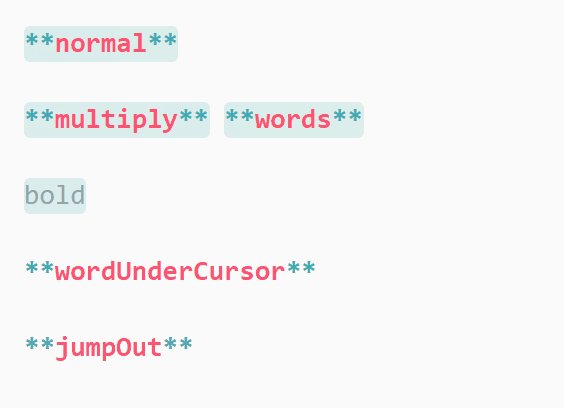
| Command + B (Mac) / Ctrl + B (Windows) | same | Toggle the visibility of the sidebar (explorer, search, etc.) |
| Command + Shift + F (Mac) / Ctrl + Shift + F (Windows) | same | Search across all files in your workspace |
| Command + Shift + E (Mac) / Ctrl + Shift + E (Windows) | same | Open the file explorer |
| Control + Space | same | Open the autocomplete menu |
| Command + Mouse click or F12 | same | Go to the definition of the selected word |
| Command + I | same | Open GitHub Copilot prompt inline |
| Command + Shift + I | same | Open GitHub Copilot prompt in sidebar |
| Shift + Alt + F | same | Autoformat |
| Command + Control + G | Command + Shift + L (Mac) / Ctrl + Shift + L (Windows) | Select all occurrences of current word |
| F2 | same | Rename symbol |
| Ctrl + ` | same | Open the integrated terminal |
| Alt + Z | same | Toggle word wrap |
My favorite extensions
I have ranked my top 8 extensions, which I would recommend to anyone who is looking to improve their productivity and efficiency in VSCode.
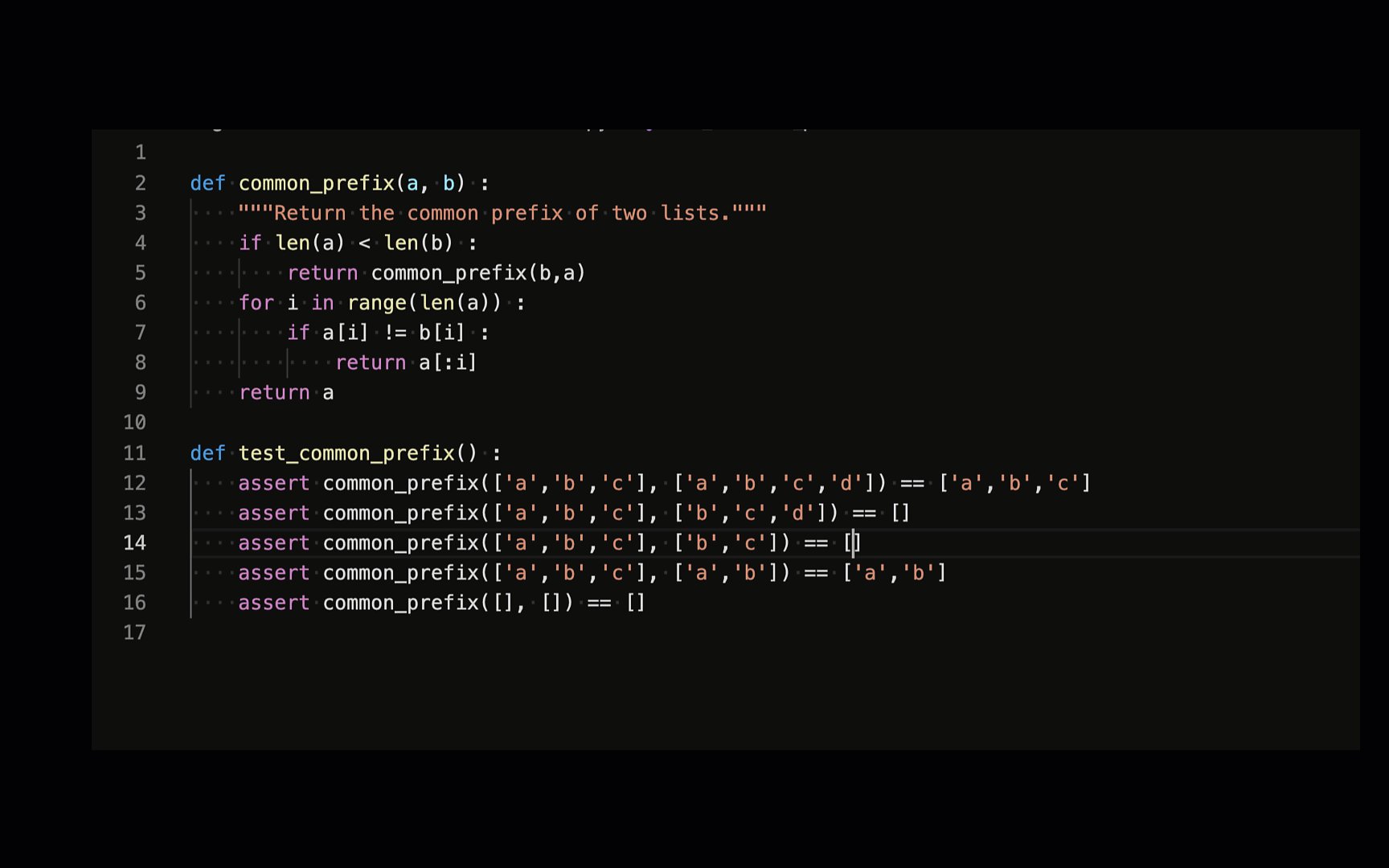
1. GitHub Copilot
GitHub Copilot is an AI-powered code completion extension that provides seamless integration with the Copilot service, helping you write code faster and smarter.
- Use
code --install-extension GitHub.copilotto install the GitHub Copilot extension (docs)

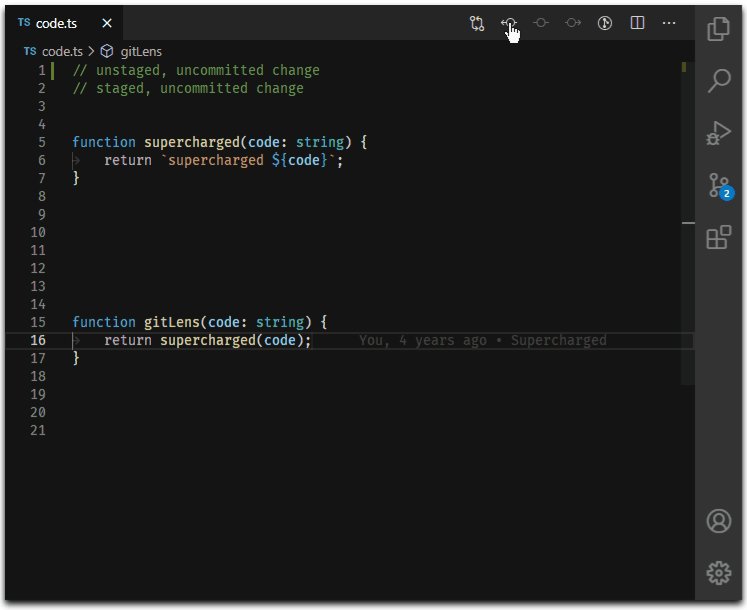
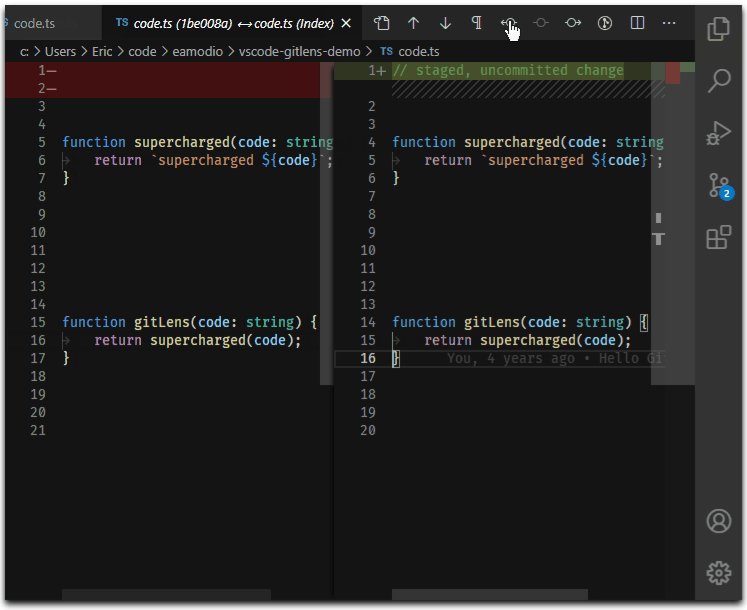
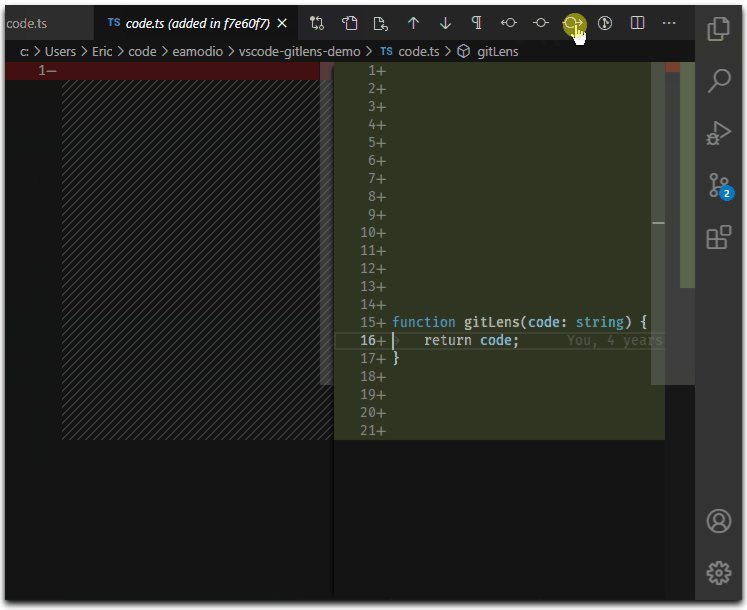
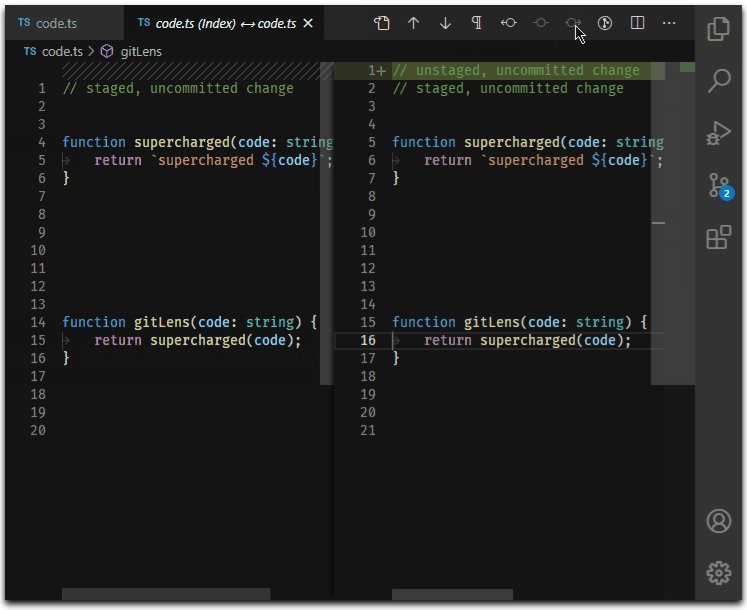
2. GitLens
GitLens supercharges the built-in Git support in VSCode, providing useful insights into your code history and changes, including advanced blame annotations, code lens, and more.
- Use
code --install-extension eamodio.gitlensto install the GitLens extension (docs)

3. Python and Pylance
These extensions offer comprehensive support for Python development, with features like IntelliSense, linting, debugging, and code navigation. Pylance enhances Python support with improved code completion, type checking, and language features.
- Use
code --install-extension ms-python.pythonto install the Python extension (docs) - Use
code --install-extension ms-python.vscode-pylanceto install the Pylance extension (docs)


4. Jupyter
The Jupyter extensions enable you to work with Jupyter Notebooks in VSCode, with support for running cells, debugging, and more. Jupyter Keymap adds customizable keyboard shortcuts for Jupyter commands.
- Use
code --install-extension ms-toolsai.jupyterto install the Jupyter extension (docs)
5. Sublime Keybindings
Sublime Keybindings adds keybindings from Sublime Text to VSCode, making it easier for developers familiar with Sublime Text to transition to VSCode.
- Use
code --install-extension ms-vscode.sublime-keybindingsto install the Sublime Keybindings extension (docs)
6. Remote Containers, SSH, and Remote Extension Pack
These extensions provide support for working with remote development environments in VSCode, such as developing inside a container or connecting to remote machines via SSH. The Extension Pack bundles all the remote development extensions for convenience.
- Use
code --install-extension ms-vscode-remote.remote-ssh-editto install the Remote SSH Edit extension (docs) - Use
code --install-extension ms-vscode-remote.vscode-remote-extensionpackto install the Remote Extension Pack (docs) - Use
code --install-extension ms-vscode.remote-explorerto install the Remote Explorer extension (docs) - Use
code --install-extension ms-vscode.remote-repositoriesto install the Remote Repositories extension (docs)

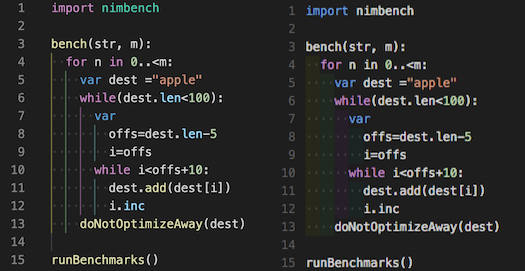
7. Indent Rainbow
Indent Rainbow is a VSCode extension that colorizes indentation levels in your code, making it easier to visualize and navigate complex code structures.
- Use
code --install-extension oderwat.indent-rainbowto install the Indent Rainbow extension (docs)

8. Code Spell Checker
Code Spell Checker is a helpful extension that checks your code and comments for spelling errors, helping you maintain clean and professional code.
- Use
code --install-extension streetsidesoftware.code-spell-checkerto install the Code Spell Checker extension (docs)

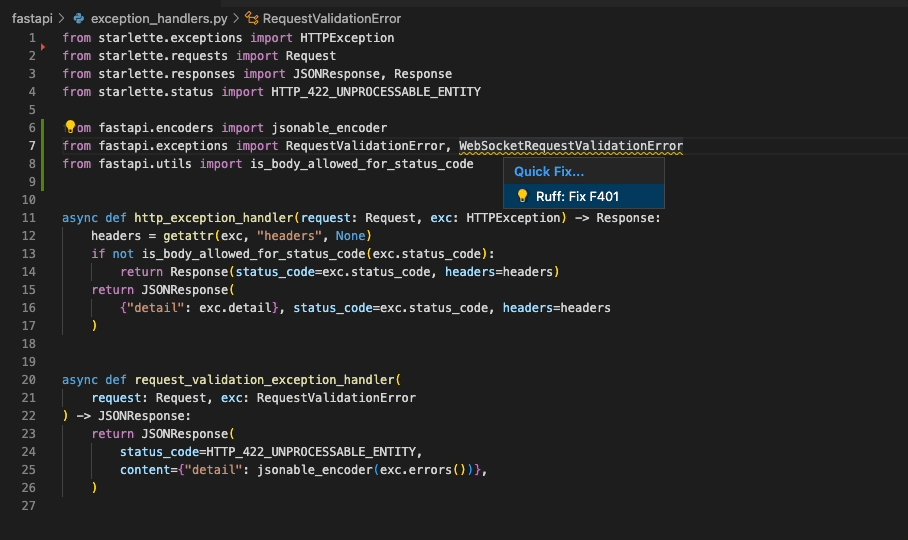
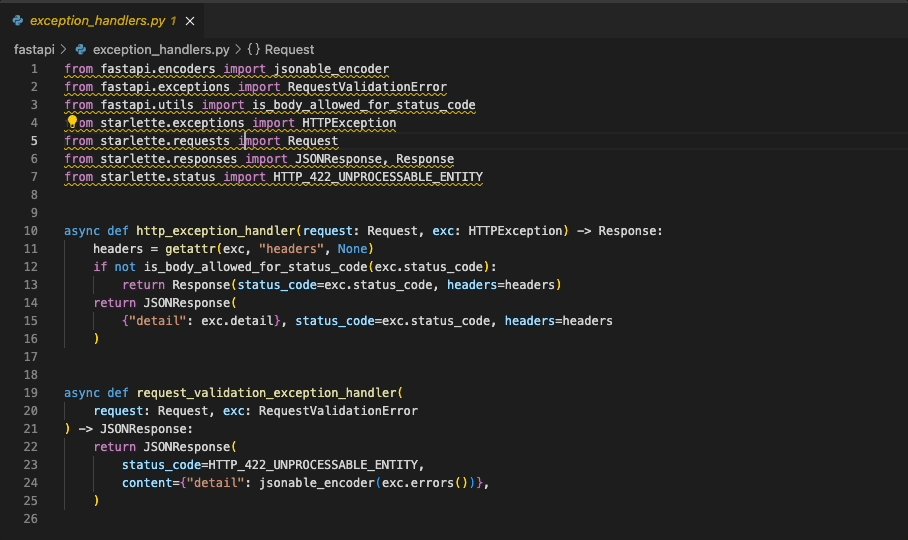
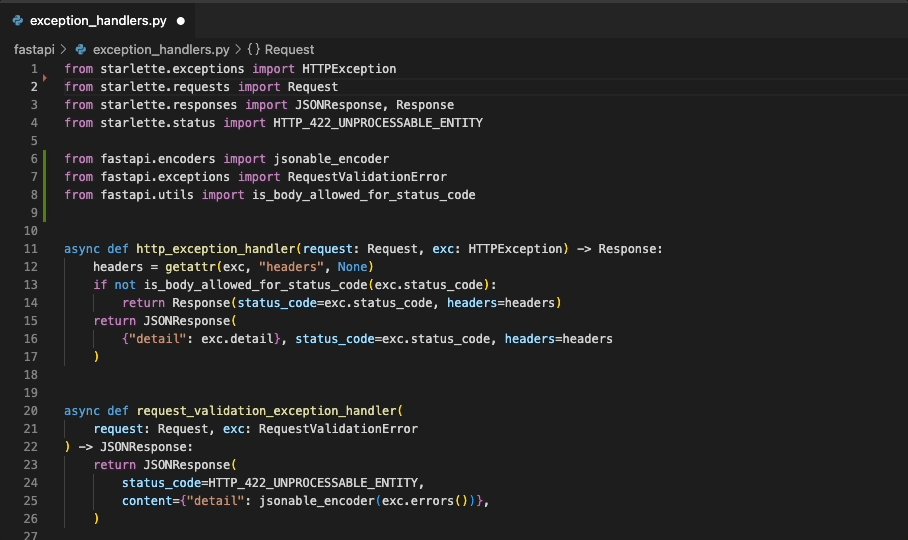
Ruff
Ruff is a Visual Studio Code extension that provides support for the Ruff linter, an extremely fast Python linter written in Rust. It offers numerous features such as built-in caching, autofix support, and a comprehensive set of built-in rules. Ruff aims to replace multiple tools like Flake8, isort, pydocstyle, yesqa, eradicate, pyupgrade, and autoflake, while executing much faster than any individual tool.
- Use
code --install-extension charliermarsh.ruffto install the Ruff extension (docs)


GitHub Codespaces, RemoteHub, and Pull Request
These GitHub extensions provide seamless integration with various GitHub services, including Codespaces (cloud-based development environments), RemoteHub (browse remote repositories), and Pull Request management.
- Use
code --install-extension GitHub.codespacesto install the GitHub Codespaces extension (docs) - Use
code --install-extension GitHub.remotehubto install the GitHub RemoteHub extension (docs) - Use
code --install-extension GitHub.vscode-pull-request-githubto install the GitHub Pull Request extension (docs)

Rainbow CSV
Rainbow CSV adds syntax highlighting for CSV and TSV files in VSCode, making it easier to read and analyze data by color-coding columns.
- Use
code --install-extension mechatroner.rainbow-csvto install the Rainbow CSV extension (docs)

Better Comments
Better Comments is a VSCode extension that helps improve the readability of your code comments by adding color and style to different types of comments, such as TODOs, highlights, questions, and alerts.
- Use
code --install-extension aaron-bond.better-commentsto install the Better Comments extension (docs)
Markdown Preview Enhanced
Markdown Preview Enhanced is a feature-rich extension that provides a real-time preview of your Markdown files, supporting various Markdown flavors, interactive diagrams, and more.
- Use
code --install-extension shd101wyy.markdown-preview-enhancedto install the Markdown Preview Enhanced extension (docs)

Markdown All in One
Markdown All in One is a comprehensive extension that provides a range of features for working with Markdown files in VSCode, including syntax highlighting, auto-completion, table of contents, and more.
- Use
code --install-extension yzhang.markdown-all-in-oneto install the Markdown All in One extension (docs)

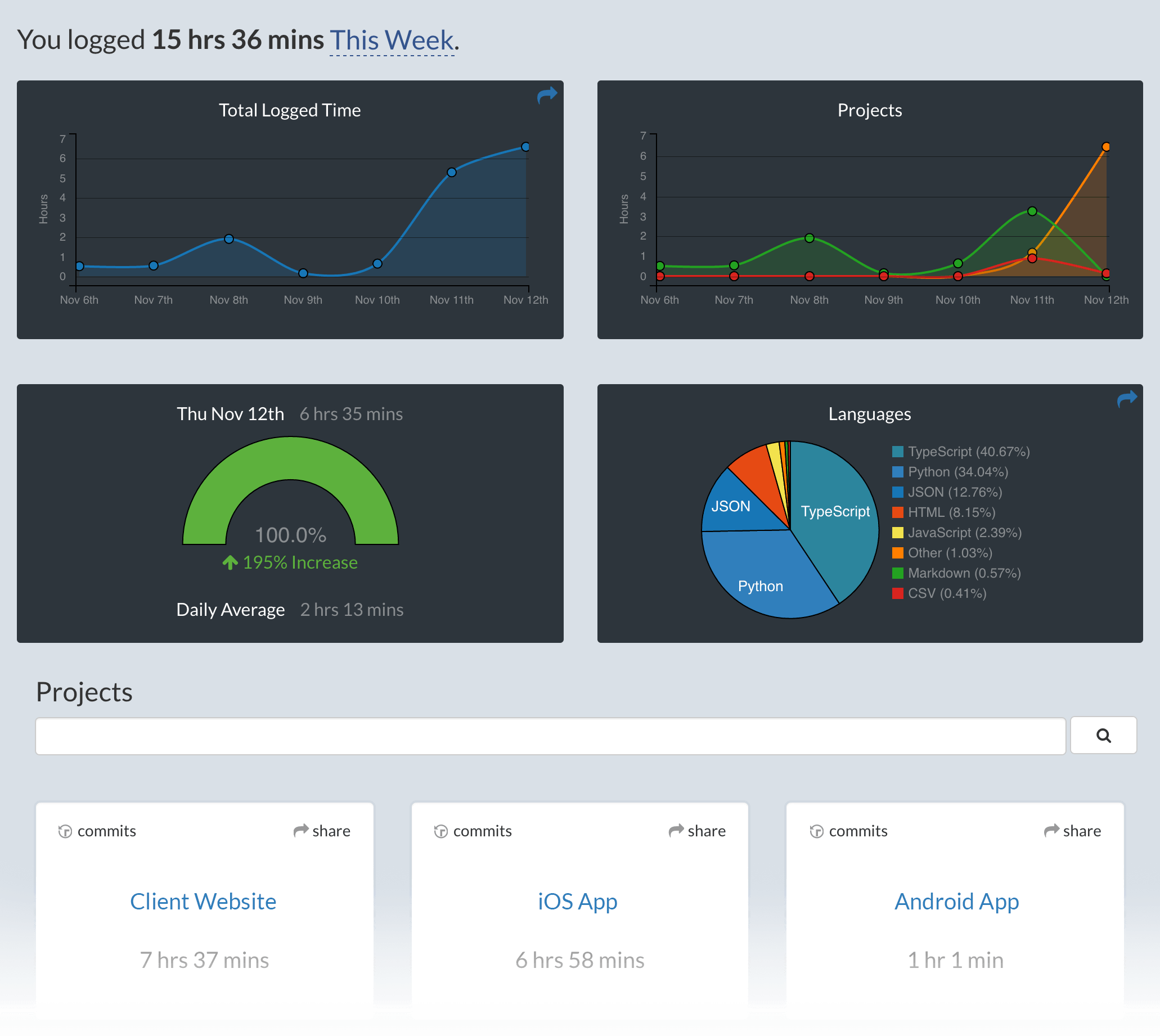
WakaTime
WakaTime is an open source VS Code plugin for metrics, insights, and time tracking automatically generated from your programming activity. This service will keep a summary of how much time you spend in which project and which programming language.
- Use
code --install-extension WakaTime.vscode-wakatimeto install the WakaTime extension (docs)

Other extensions I use
The following extensions are not as essential as the ones listed above, but I still find them useful for various tasks.
LaTeX Workshop
LaTeX Workshop is a comprehensive extension for working with LaTeX documents in VSCode, featuring syntax highlighting, building and previewing, IntelliSense, and more.
- Use
code --install-extension James-Yu.latex-workshopto install the LaTeX Workshop extension (docs)

Live Share
Visual Studio Live Share is a real-time collaboration extension that allows you to share your workspace with others, enabling pair programming, code reviews, and collaborative debugging.
- Use
code --install-extension ms-vsliveshare.vsliveshareto install the Live Share extension (docs)
Azure Account and Repos
These extensions offer a range of Azure-related functionality, including managing your Azure account, working with Azure Repos, exploring remote resources, and browsing remote Git repositories.
- Use
code --install-extension ms-vscode.azure-accountto install the Azure Account extension (docs) - Use
code --install-extension ms-vscode.azure-reposto install the Azure Repos extension (docs)
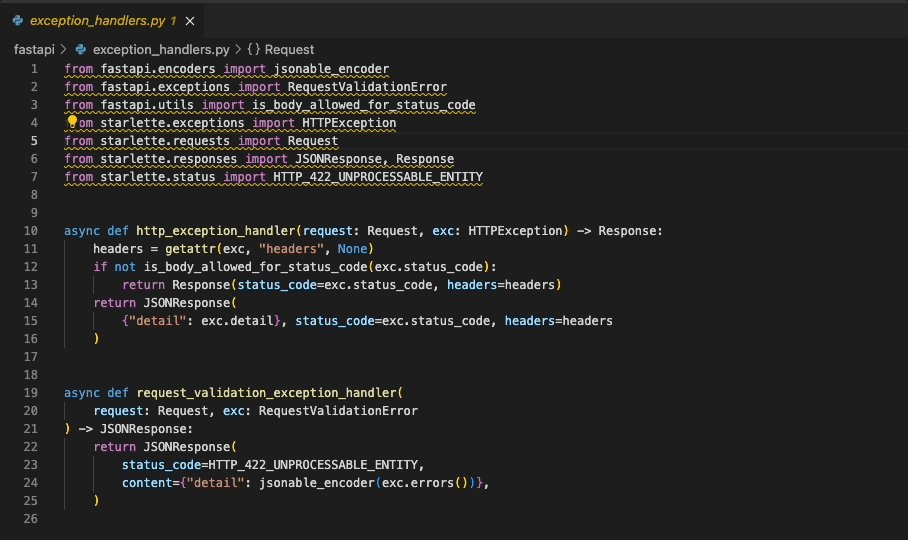
CodeSnap
CodeSnap is a handy extension for creating beautiful code screenshots directly from your editor, making it easier to share code snippets on social media, blog posts, or documentation.
- Use
code --install-extension adpyke.codesnapto install the CodeSnap extension (docs)

Micromamba
The Micromamba extension for VSCode integrates the Micromamba package manager, making it easier to manage Conda environments and packages within the editor.
- Use
code --install-extension corker.vscode-micromambato install the Micromamba extension (docs)
Markdownlint
Markdownlint is a VSCode extension that provides linting and style-checking for Markdown files, ensuring consistent and clean Markdown content.
- Use
code --install-extension DavidAnson.vscode-markdownlintto install the Markdownlint extension (docs)
Prettier
Prettier is a powerful code formatter that supports multiple languages, including JavaScript, TypeScript, HTML, CSS, and more. It enforces a consistent code style across your project.
- Use
code --install-extension esbenp.prettier-vscodeto install the Prettier extension (docs)
Code Runner
Code Runner is a versatile extension that enables you to quickly run code snippets or whole files for multiple programming languages within VSCode, without the need to switch to an external terminal.
- Use
code --install-extension formulahendry.code-runnerto install the Code Runner extension (docs)
Go
The Go extension by the Go team provides rich language support for the Go programming language, with features like IntelliSense, debugging, linting, and code navigation.
- Use
code --install-extension golang.goto install the Go extension (docs)
Home Assistant
The Home Assistant extension for VSCode provides integration with Home Assistant configuration files, offering syntax highlighting, auto-completion, and validation.
- Use
code --install-extension keesschollaart.vscode-home-assistantto install the Home Assistant extension (docs)
Azure Pipelines, Resource Groups, Storage, and Terraform
These Microsoft Azure extensions provide powerful integrations with various Azure services, allowing you to manage pipelines, resource groups, storage, and Terraform configurations directly within VSCode.
- Use
code --install-extension ms-azure-devops.azure-pipelinesto install the Azure Pipelines extension (docs) - Use
code --install-extension ms-azuretools.vscode-azureresourcegroupsto install the Azure Resource Groups extension (docs) - Use
code --install-extension ms-azuretools.vscode-azurestorageto install the Azure Storage extension (docs) - Use
code --install-extension ms-azuretools.vscode-azureterraformto install the Azure Terraform extension (docs)
Docker
The Docker extension adds rich support for working with Docker containers and images in VSCode, including building, managing, and deploying containerized applications.
- Use
code --install-extension ms-azuretools.vscode-dockerto install the Docker extension (docs)
AutoDocstring
AutoDocstring is a helpful extension that automatically generates docstrings for Python functions and classes, following popular docstring formats like Google, NumPy, and reStructuredText.
- Use
code --install-extension njpwerner.autodocstringto install the AutoDocstring extension (docs)
XML and YAML
These extensions by Red Hat provide rich language support for XML and YAML, including syntax highlighting, validation, code navigation, and more.
- Use
code --install-extension redhat.vscode-xmlto install the XML extension (docs) - Use
code --install-extension redhat.vscode-yamlto install the YAML extension (docs)
Rust Analyzer
Rust Analyzer is a powerful language server for the Rust programming language, offering features like syntax highlighting, code navigation, and auto-completion.
- Use
code --install-extension rust-lang.rust-analyzerto install the Rust Analyzer extension (docs)
Even Better TOML
Even Better TOML is a VSCode extension that provides syntax highlighting, validation, and auto-completion for TOML (Tom’s Obvious, Minimal Language) configuration files.
Terrastruct
Terrastruct is a VSCode extension that helps you visualize your Terraform dependency graphs as interactive diagrams, making it easier to understand complex infrastructure-as-code projects.
- Use
code --install-extension Terrastruct.d2to install the Terrastruct extension (docs)
The PDF extension allows you to view and manage PDF files directly within VSCode, with support for zooming, rotating, and searching text.
- Use
code --install-extension tomoki1207.pdfto install the PDF extension (docs)
LTeX
LTeX is a grammar and spell checker extension for LaTeX, Markdown, and other markup languages, with support for multiple languages and customizable rules.
- Use
code --install-extension valentjn.vscode-ltexto install the LTeX extension (docs)
IntelliCode API Usage Examples and IntelliCode
These extensions by the Visual Studio Expt Team provide AI-powered code completion and code examples, helping you write code faster and with fewer errors.
- Use
code --install-extension VisualStudioExptTeam.intellicode-api-usage-examplesto install the IntelliCode API Usage Examples extension (docs) - Use
code --install-extension VisualStudioExptTeam.vscodeintellicodeto install the IntelliCode extension (docs)
vscode-icons
vscode-icons is a popular extension that adds file icons to VSCode, making it easier to identify file types in the file explorer.
- Use
code --install-extension vscode-icons-team.vscode-iconsto install the vscode-icons extension (docs)
